What is Accessible Design?
An accessible design process is one that enables people with disabilities to perceive, understand, navigate, interact with, and contribute to the products or environments around them. In the online space, designing for accessibility can result in a digital experience that appeals to a greater number of people. Whether the user has a hearing or visual impairment, mobility issues, any cognitive disabilities, and whether they are young or old, a power user or a casual user, an accessible website aims to deliver a quality user experience for all.
Designing an app or website with accessibility in mind is mutually beneficial to both the user and the business; accessible content expands your business's potential audience and reach. Simply put, the more people CAN use your site or app, the more people WILL use your site or app.
Accessibility Principles and Guidelines
At Arctic Leaf, we recognize the importance of accessible design and work closely with our clients to discuss what their web accessibility goals are, and what we can do to help. We pride ourselves on our thorough knowledge of and adherence to the accessibility standards set by the Americans with Disabilities Act (ADA) and Web Content Accessibility Guidelines (WCAG).
In order for a site to be considered ADA compliant within the WCAG 2.0 guidelines, there are three levels of accessibility businesses can adhere to: A, AA, and AAA.
-
A: Single-A is the minimum level of requirement which all websites, apps, and digital content should adhere to. As a rule, all of Arctic Leaf’s sites are A compliant, unless a client specifically requests otherwise.
-
AA: Double-A is viewed as the acceptable level of accessibility for many online services which should work with most assistive technology.
-
AAA: Triple-A compliance is viewed as the gold standard level of accessibility, ensuring that all users can access a site.
Quick Improvements
The good news is, designing AA or even AAA compliant sites doesn’t have to be difficult. Oftentimes it’s as simple as ensuring your text is a certain size or switching to a higher-contrast color scheme. The goal is to make sure your sites or apps are as readable as possible by choosing the right font size and color. For example:
-
16 px is recommended as the minimum body font size for all websites and apps; anything smaller could compromise readability for visually impaired readers.
-
In addition to text size, establishing a strong, clear visual hierarchy will make it easier for the user to navigate through your site.
-
When it comes to color, the contrast ratio between text and its background should be at least 4.5 to 1, in order to meet AA standards. If your font is at least 24 px or 19 px bold, the minimum ratio drops to 3 to 1.
-
Since icons generally don’t contain text, they do not have to meet WCAG 2.0 contrast requirements.
If you can’t remember all these numbers and ratios, don’t worry! Fortunately, there are multiple resources available online that you can be used for free to check your site’s text and color contrast and make sure they adhere to AA and/or AAA requirements.
From a designer standpoint, designing an accessible site can push you out of your comfort zone and force you to get creative with your solutions. With accessible web design, the product should be clear even with your eyes closed. That includes basic principles of any good design: the simplicity of navigation, quick start and reaction, and solid and predictable UX.
AAA Compliance: Dunning Golf
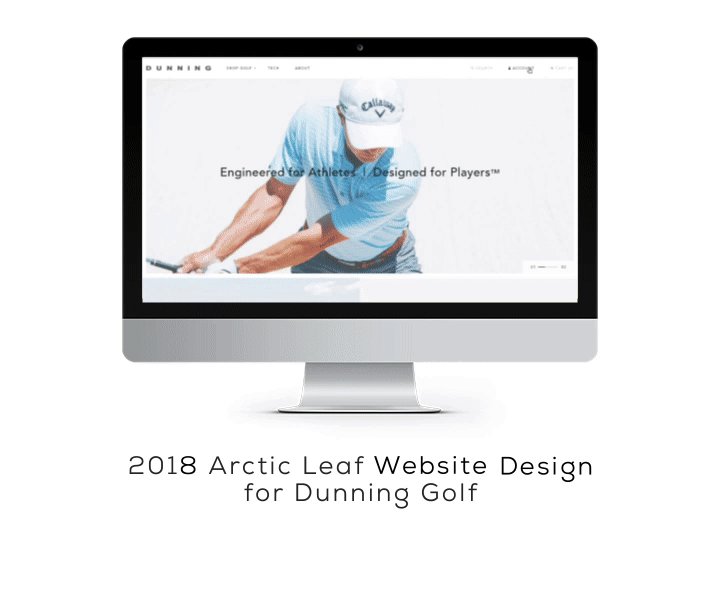
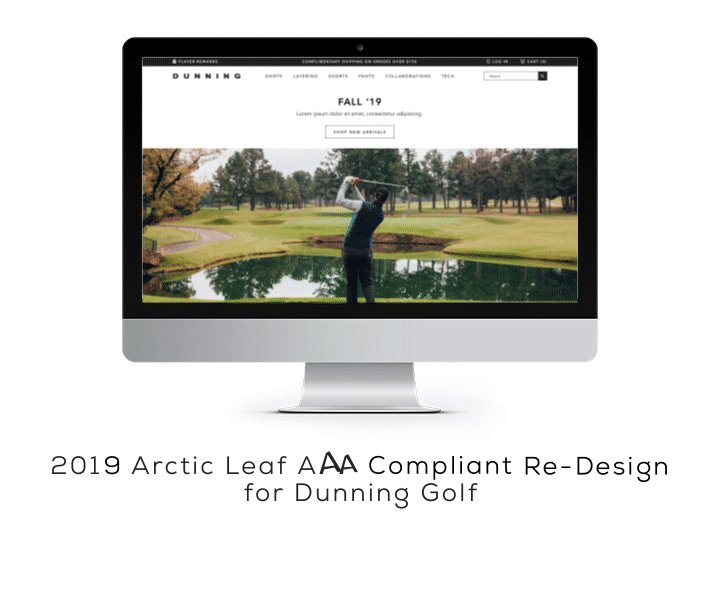
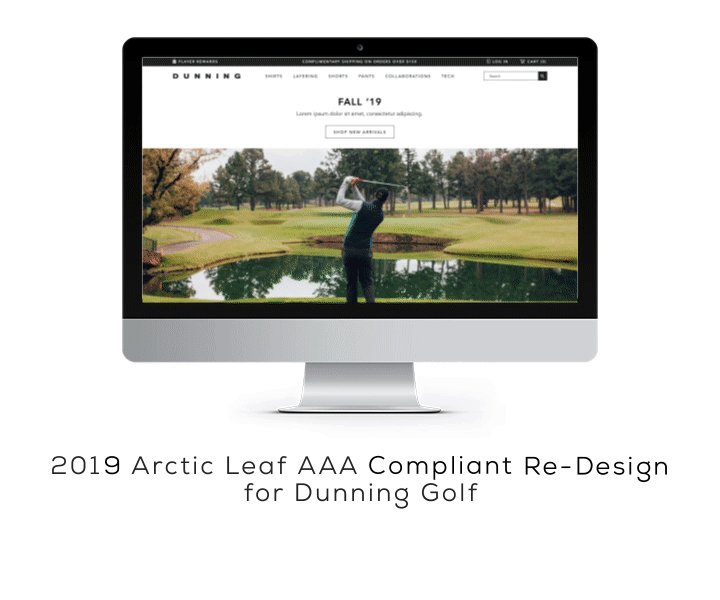
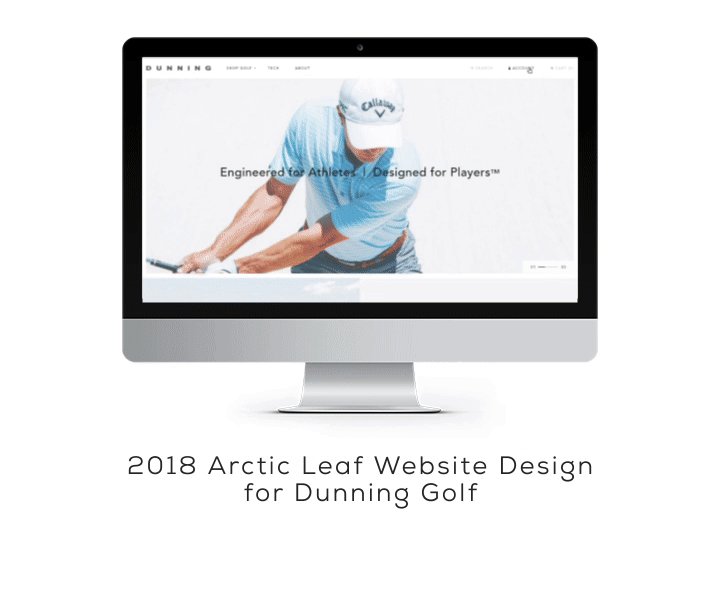
 One example of Arctic Leaf’s success with ADA compliant design is our client Dunning Golf. Dunning Golf came to Arctic Leaf in 2018 to redesign their website to better showcase their high-end golf apparel and accessories. After a successful launch, they came back to us in 2019 with the goal of taking their new site to AAA compliance. Arctic Leaf recommended Dunning Golf improve their navigation to make the buying journey easier. For example, adding categories for each product to the main menu instead of a single ‘Shop Golf’ option. We worked closely with Dunning Golf to make their entire site intuitive so that new users can instantly see the breadth of the entire product catalog. For a more in-depth look at our AAA compliant design for Dunning Golf and other sites, visit our page on designing for accessibility.
One example of Arctic Leaf’s success with ADA compliant design is our client Dunning Golf. Dunning Golf came to Arctic Leaf in 2018 to redesign their website to better showcase their high-end golf apparel and accessories. After a successful launch, they came back to us in 2019 with the goal of taking their new site to AAA compliance. Arctic Leaf recommended Dunning Golf improve their navigation to make the buying journey easier. For example, adding categories for each product to the main menu instead of a single ‘Shop Golf’ option. We worked closely with Dunning Golf to make their entire site intuitive so that new users can instantly see the breadth of the entire product catalog. For a more in-depth look at our AAA compliant design for Dunning Golf and other sites, visit our page on designing for accessibility.
Creating Equal Access
As designers, it is our responsibility to advocate for accessible design. Arctic Leaf would like to invite you to consider these guidelines as part of your process and continue the conversation on why accessibility matters. With accessible design, we can help make technology usable to all people regardless of their abilities, economic situation, age, education, or geographic location.
Below are some resources that make it easy to determine if your site is following ADA guidelines:
Want to learn more about best practices to achieve great user experience design? Check out our UX Terminology Glossary to start and as always, feel free to reach out to us directly at info@arcticleaf.io.
Arctic Leaf is a digital agency with over 10 years of e-commerce experience serving clients of all industries. Our entire team is Baymard UX certified and our amazing developers can build everything from simple Shopify themes to fully custom headless experiences.



